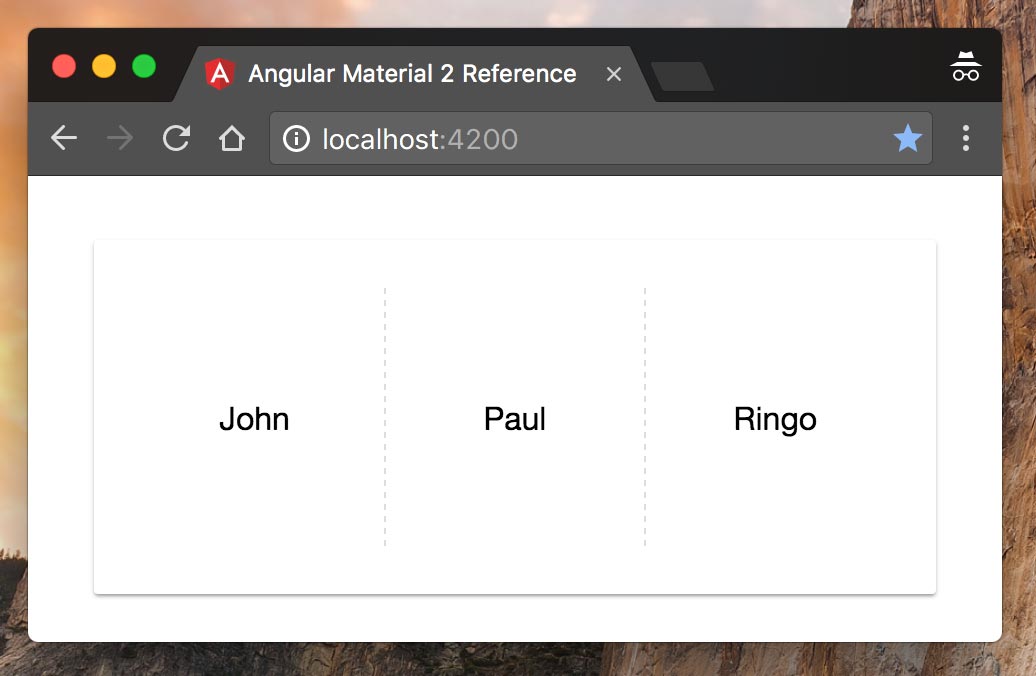
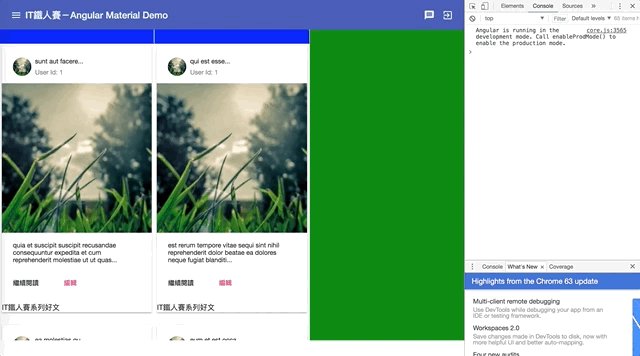
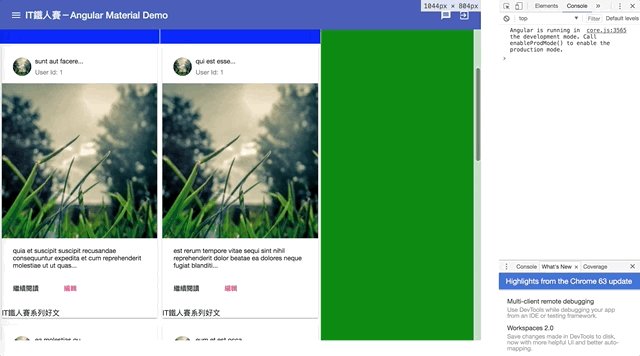
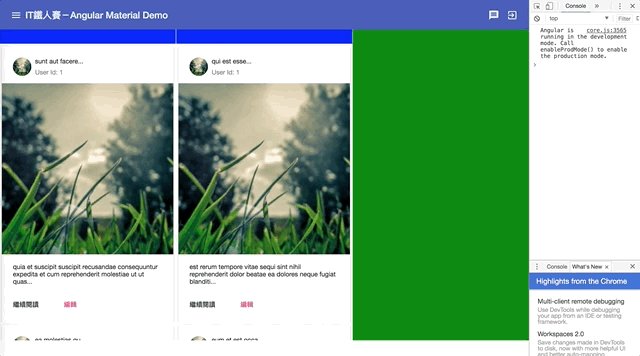
Angular Material: How to use `mat-icon` as `mat-card-avatar` within `mat- card-header`? - Stack Overflow

The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Dashboard Archives - The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida.
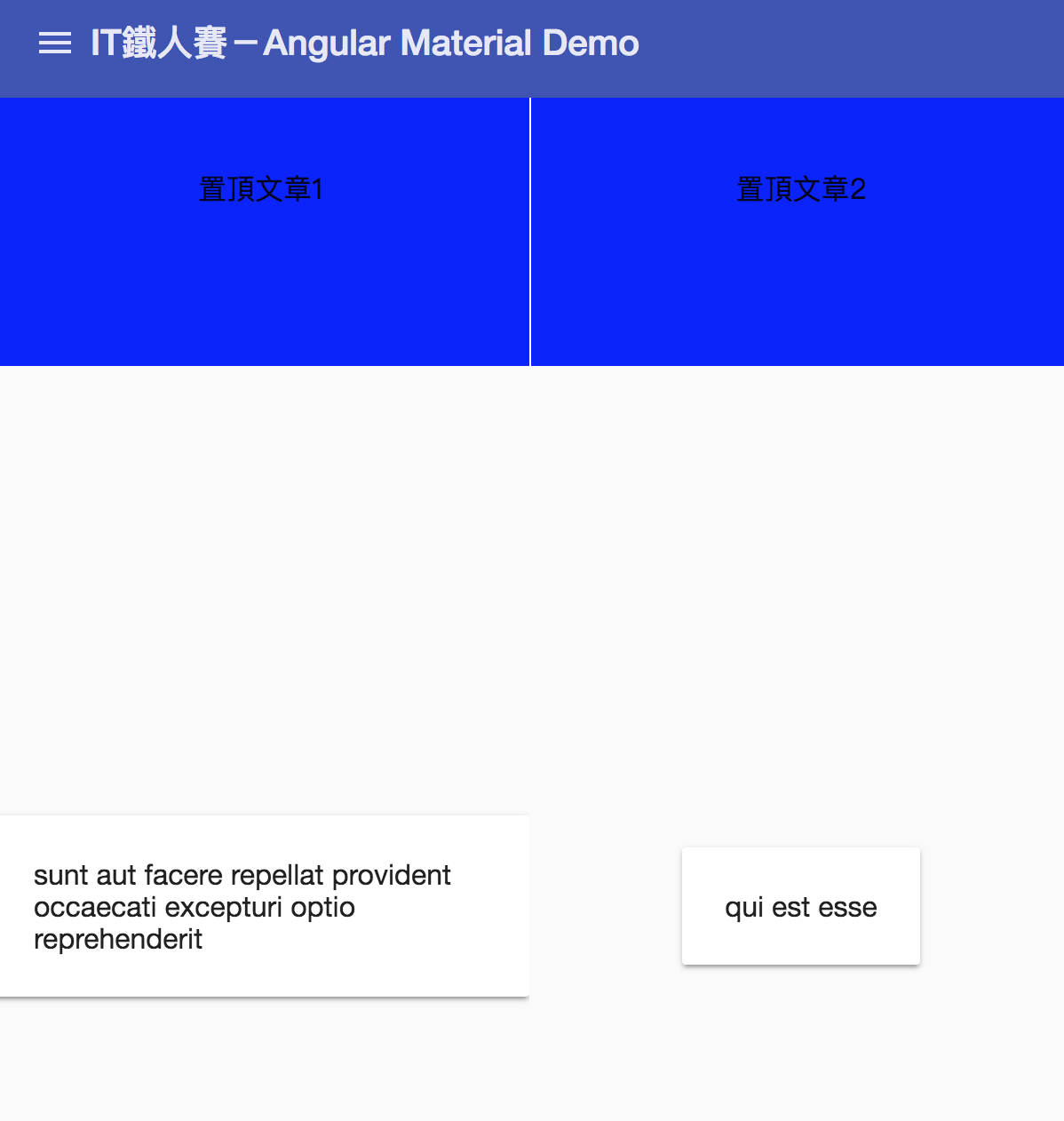
Material cards to support header with different background-color than body · Issue #9829 · angular/components · GitHub