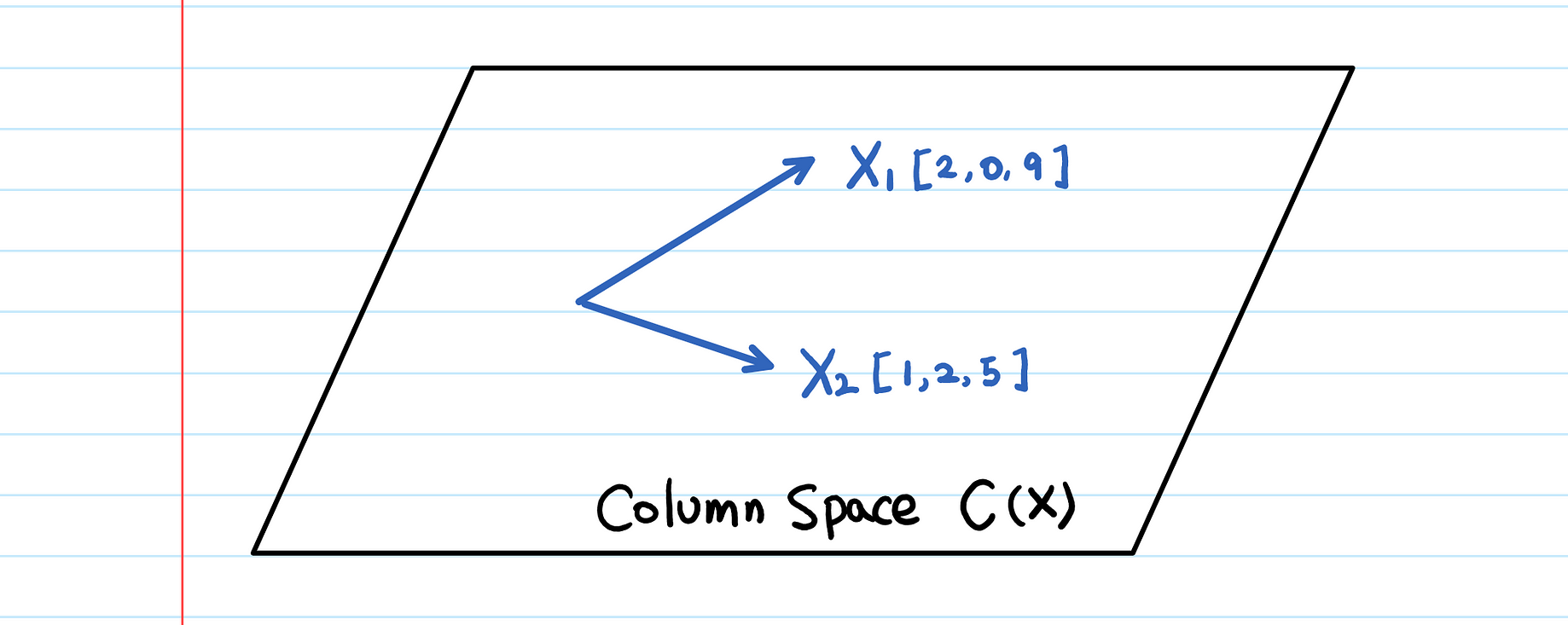
SOLVED:Part II Use the columns of A to construct a new matrix M with the same number of rows and columns (i.e-, 10-by-4 matrix) such that the rank of M equals 2

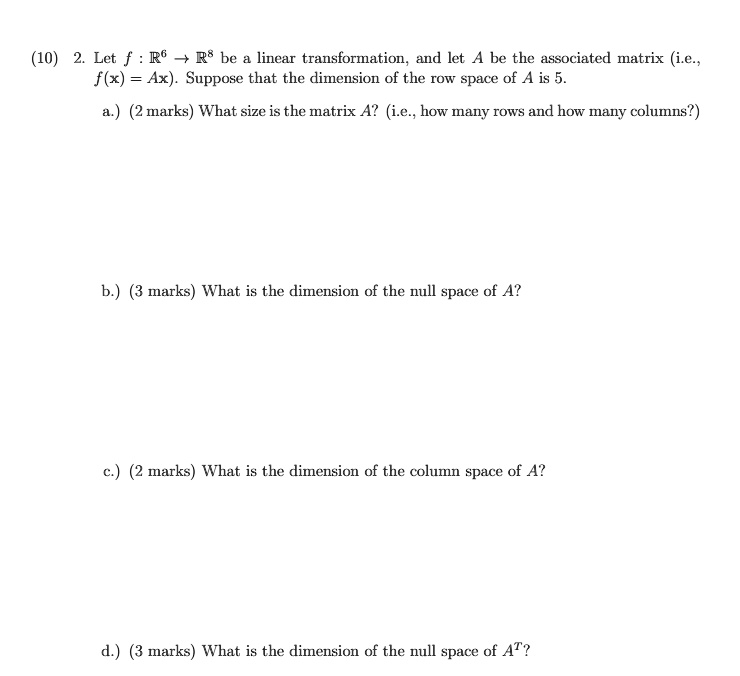
SOLVED:(10) 2. Let f R6 28 be linear transformation and let A be the associated matrix (ie.- f(x) = Ax) Suppose that the dimension of the rOw space of A is 5.
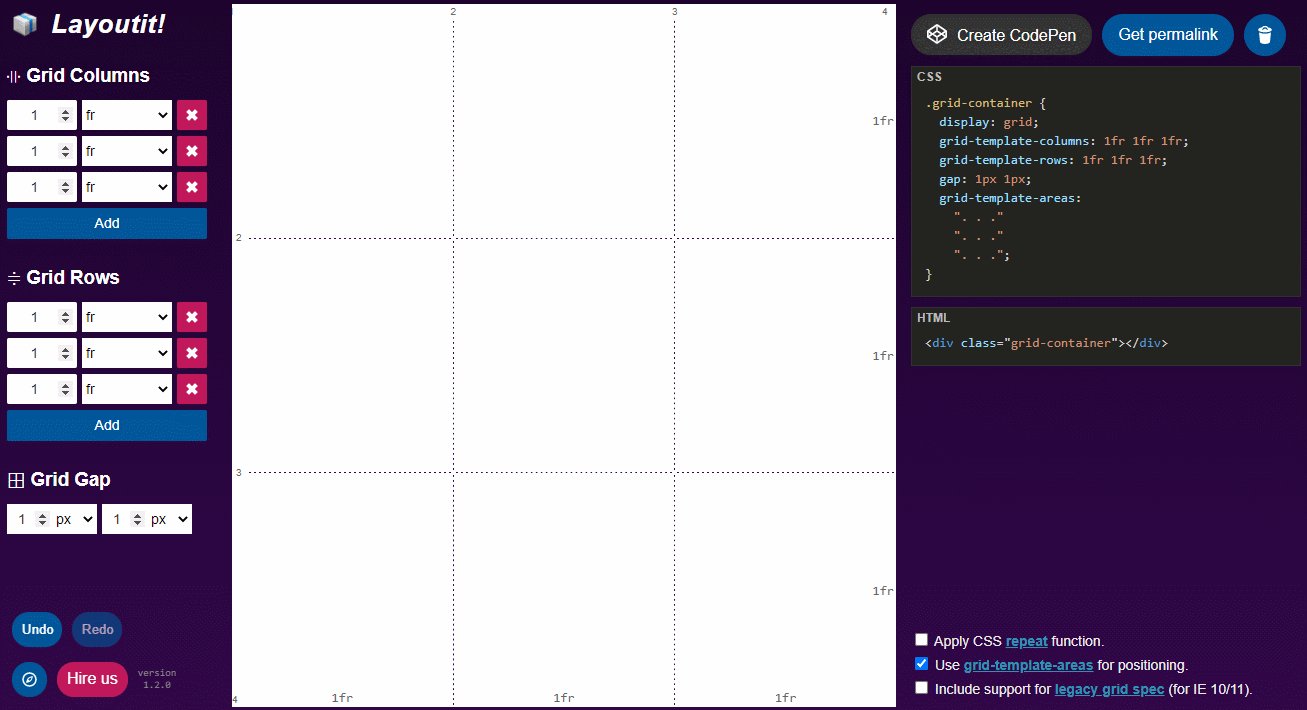
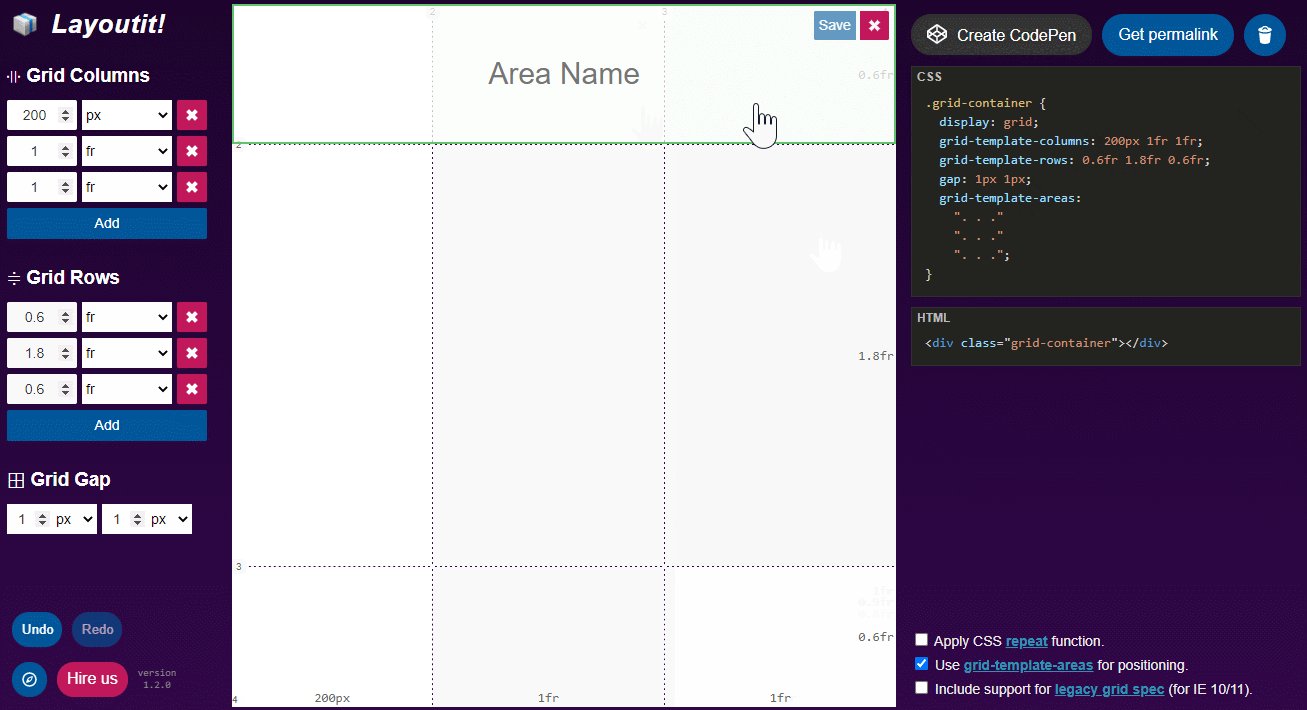
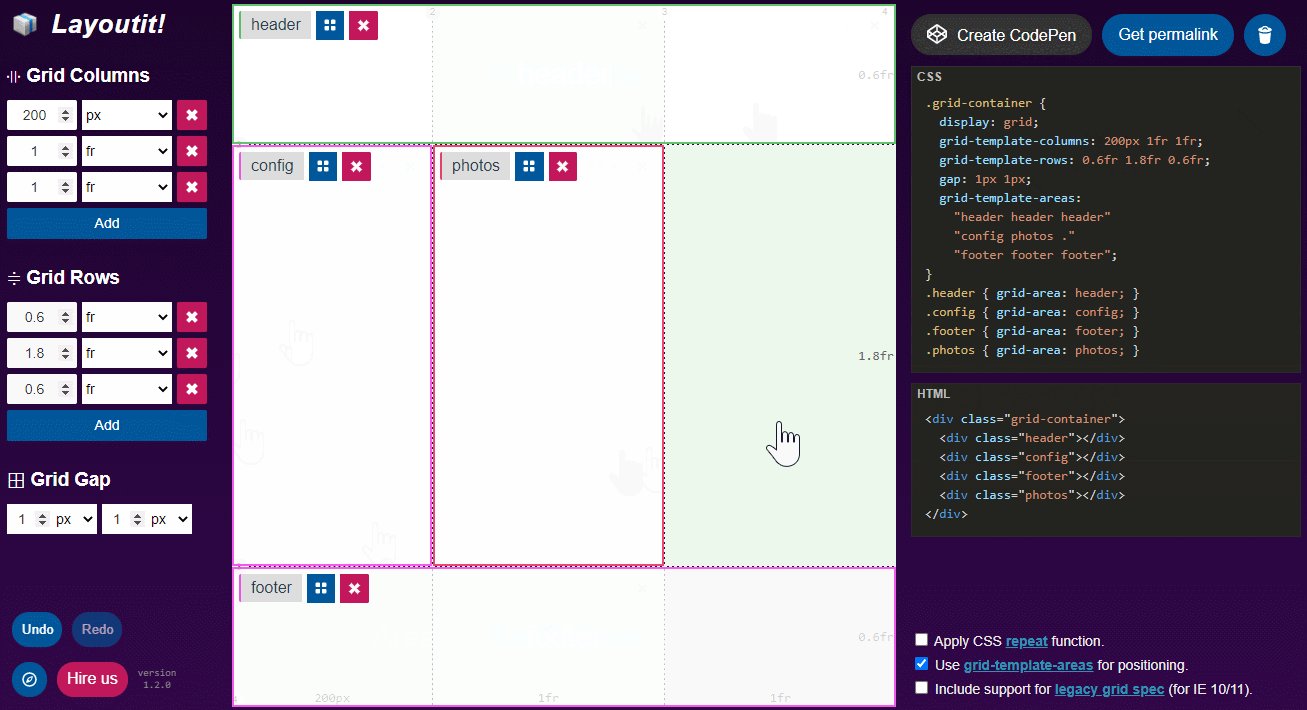
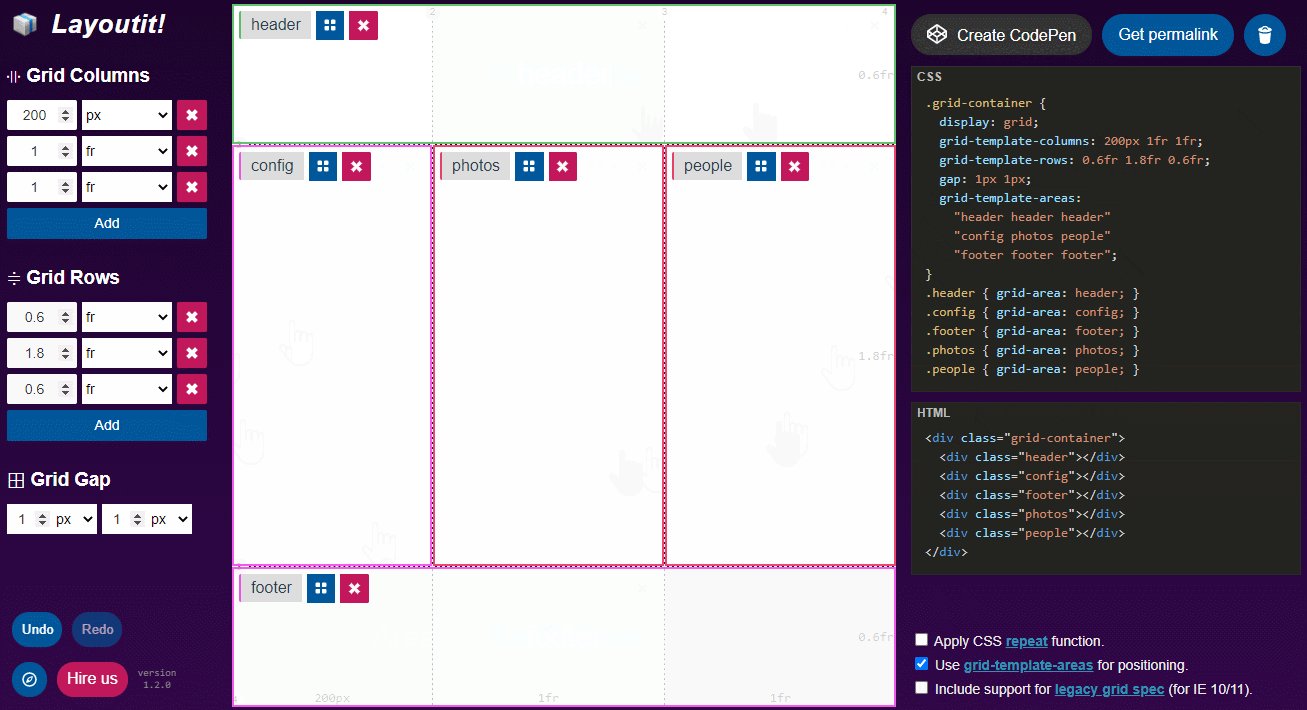
css-grid] Autoprefixer outputting wrong IE grid-span syntax · Issue #1181 · postcss/autoprefixer · GitHub