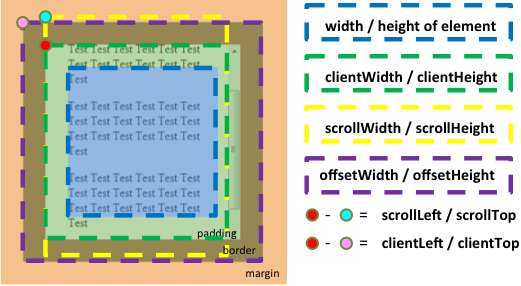
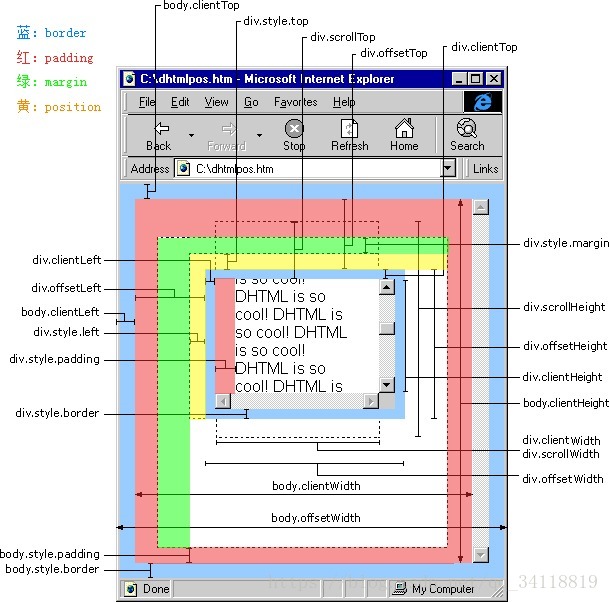
深刻了解offsetTop,offsetLeft,offsetWidth,offsetHeight,scrollTop,scrollLeft,scrollWidth,scrollHeight,clientHeight,clientWidth - BarneyZhang - 博客园

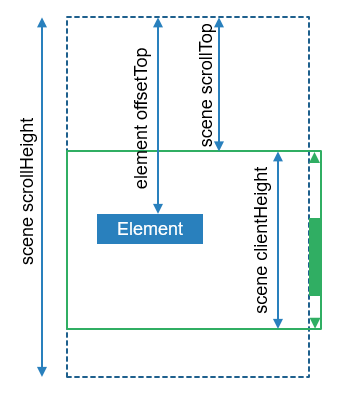
javascript - Why window.scrollY + element.getBoundingClientRect().top is not equal to element.offsetTop? - Stack Overflow

















![After next page - go to top - 1.7.2.x [Current] - PrestaShop Forums After next page - go to top - 1.7.2.x [Current] - PrestaShop Forums](https://www.prestashop.com/forums/uploads/monthly_2020_06/imagen.png.24bb7c537a519ee2b691e34e10921825.png)