Material Design Angular Admin Web App with Bootstrap 4 | Material design, Web app, Google material design

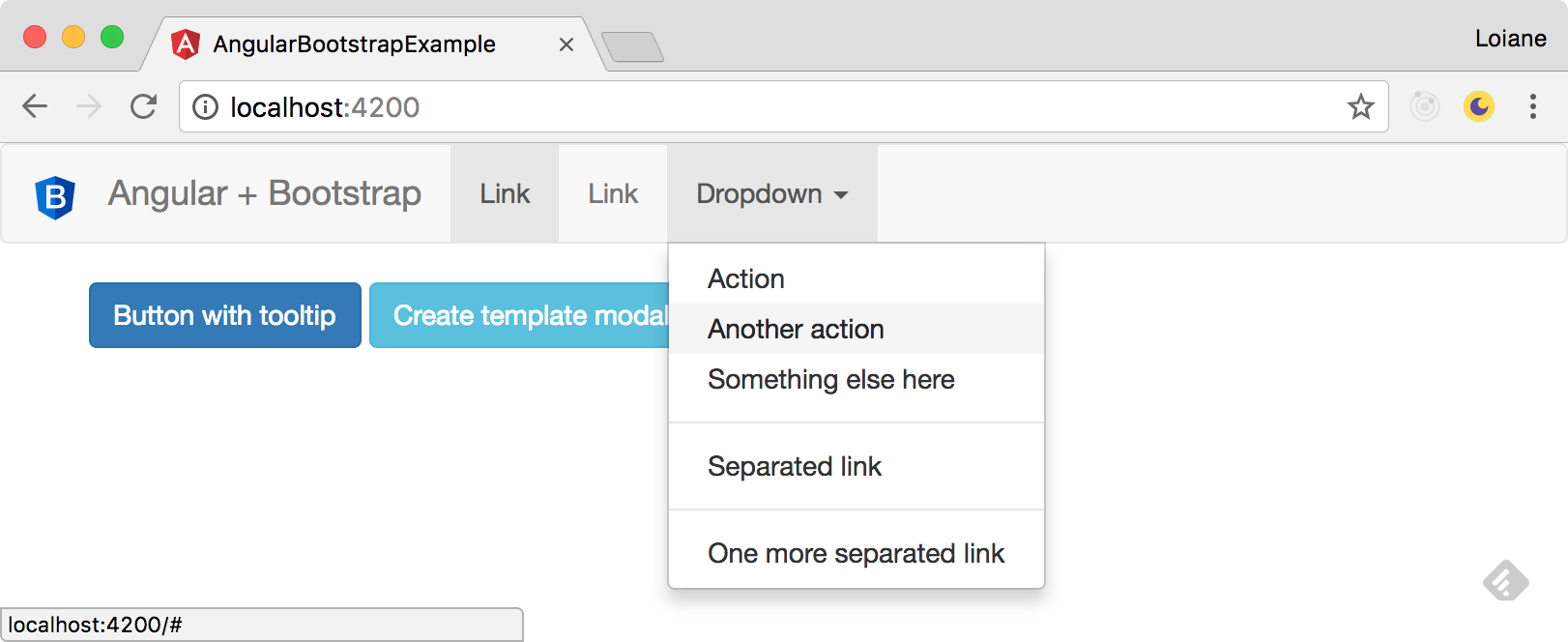
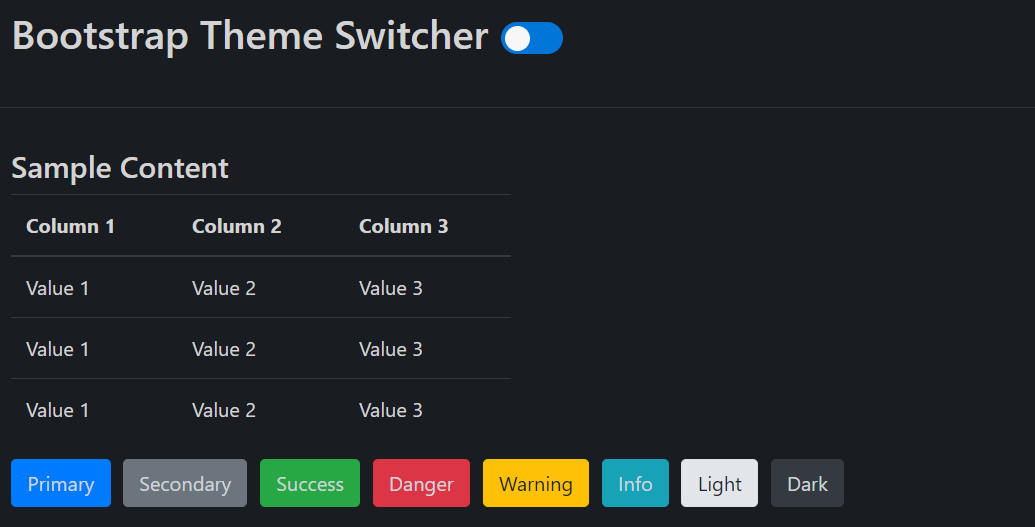
Styling An Angular 10 Example App with Bootstrap 4 Navbar, Jumbotron, Tables, Forms and Cards | Techiediaries
GitHub - davidmessem/ngx-select-dropdown-with-style: Custom Dropdown for Angular 4+ with multiple and single selection options