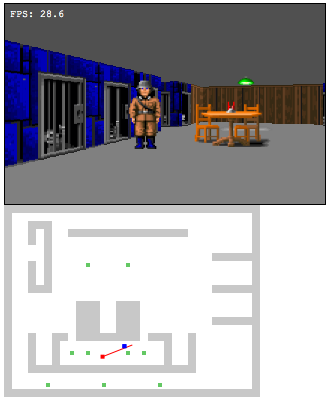
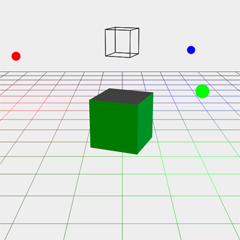
3D programming in HTML5 using three.js Canvas and WebGL – PART 1 creating a rotating cube – John Stejskal : Software and Game Developer

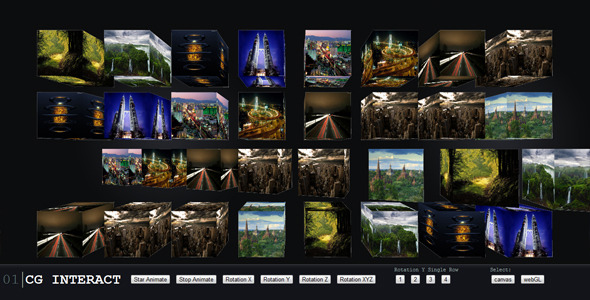
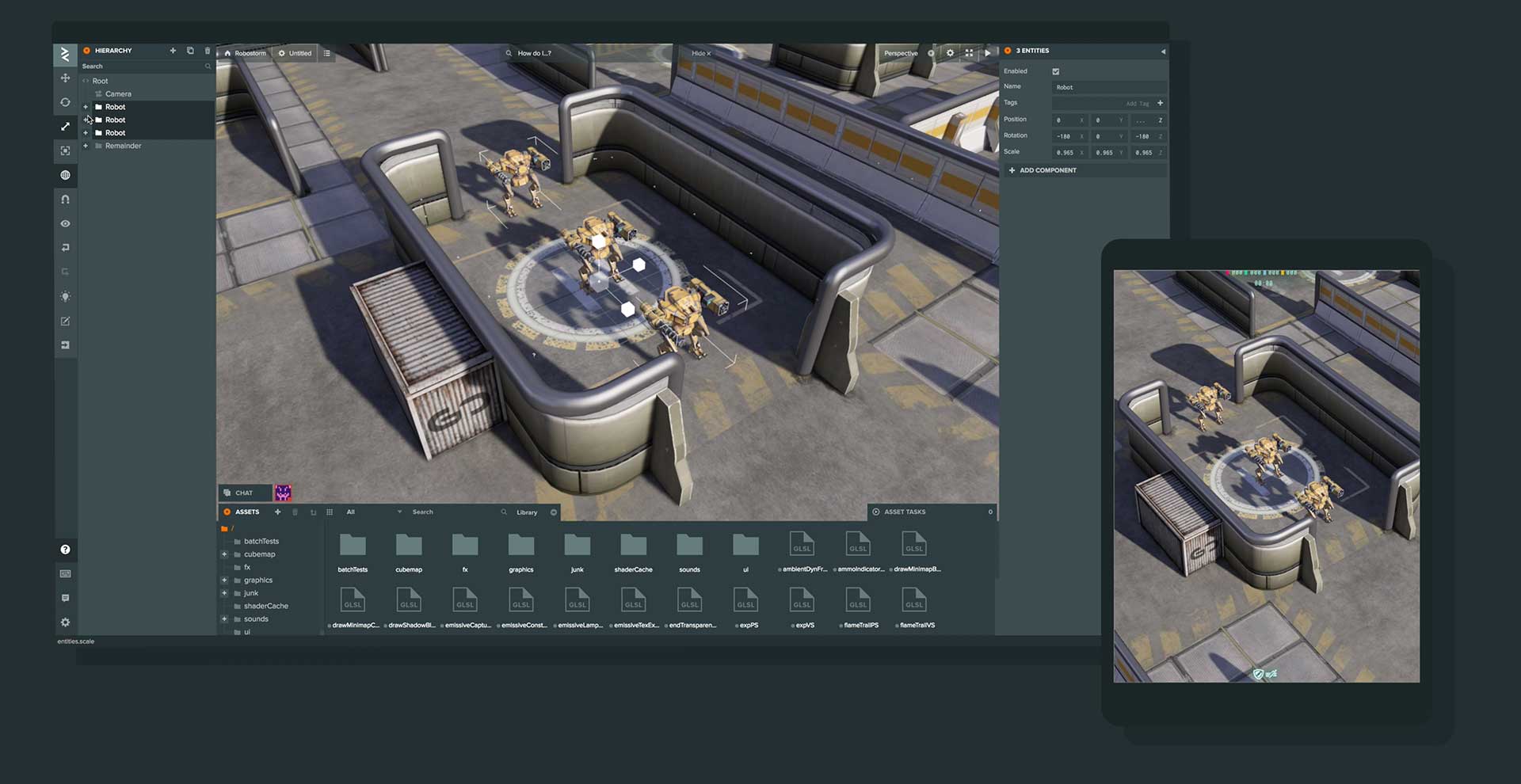
WebGL implementation running in Chrome. 3D content can be delivered in... | Download Scientific Diagram





















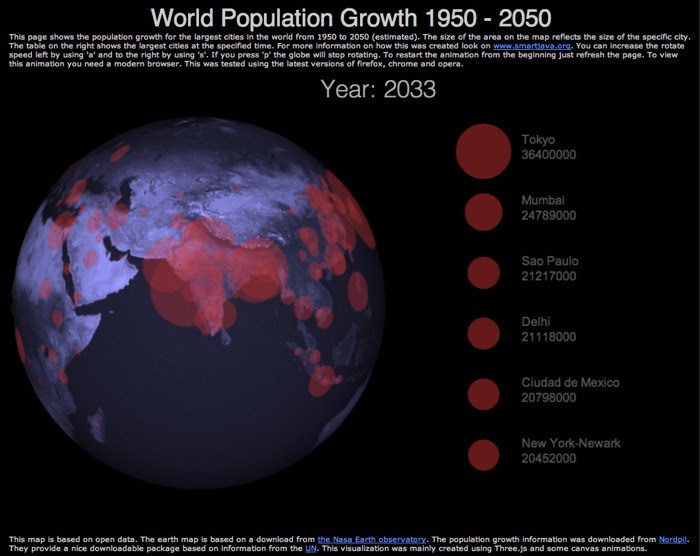
![Free Download] 3D Earth HTML5 Canvas Free Download] 3D Earth HTML5 Canvas](https://media.nullpress.net/2019/12/27133155/3d-earth-html5-canvas_5e05ba7364c78.jpeg)