
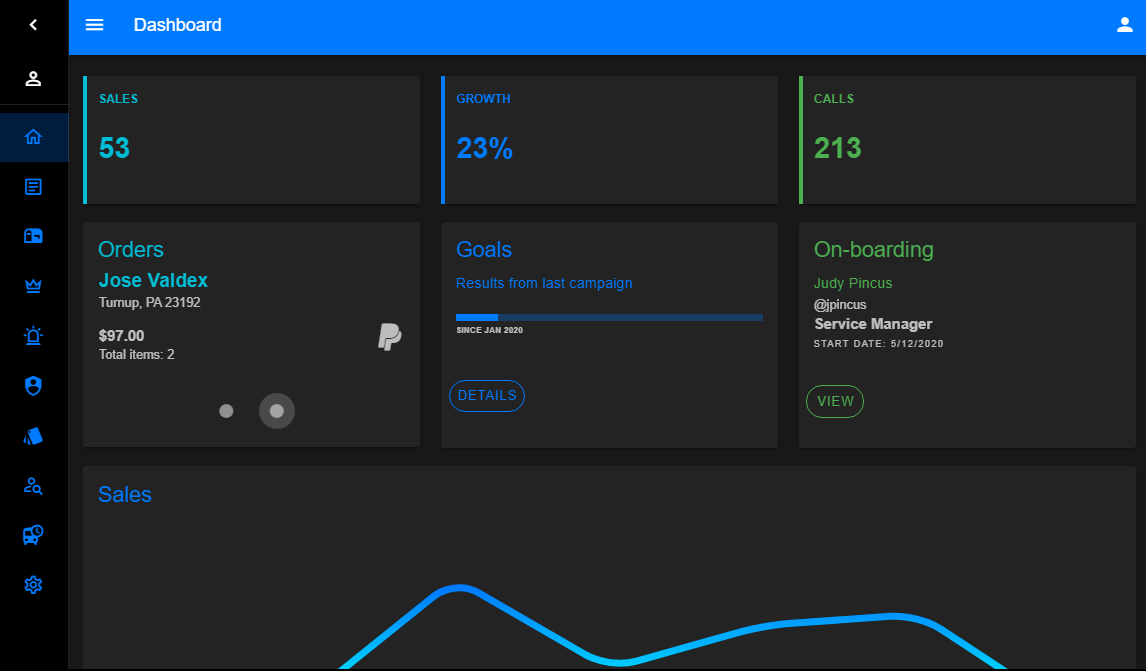
Vuetify Dashboard Template. Create a Vue Dashboard starter using… | by Carol Skelly | WDstack | Medium

javascript - Vue JS Vuetify menu named slot "activator" is not binding to the template, but going to "default" - Stack Overflow

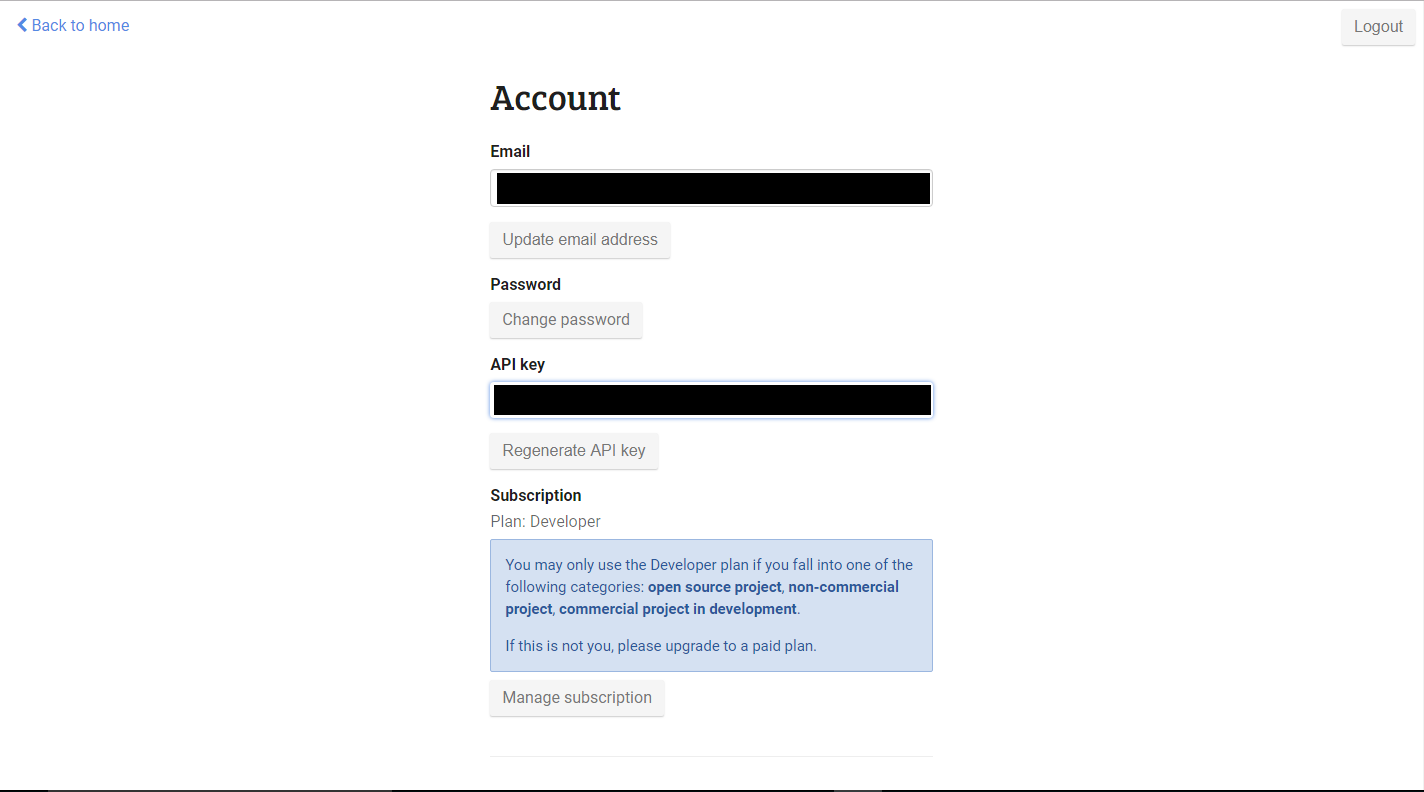
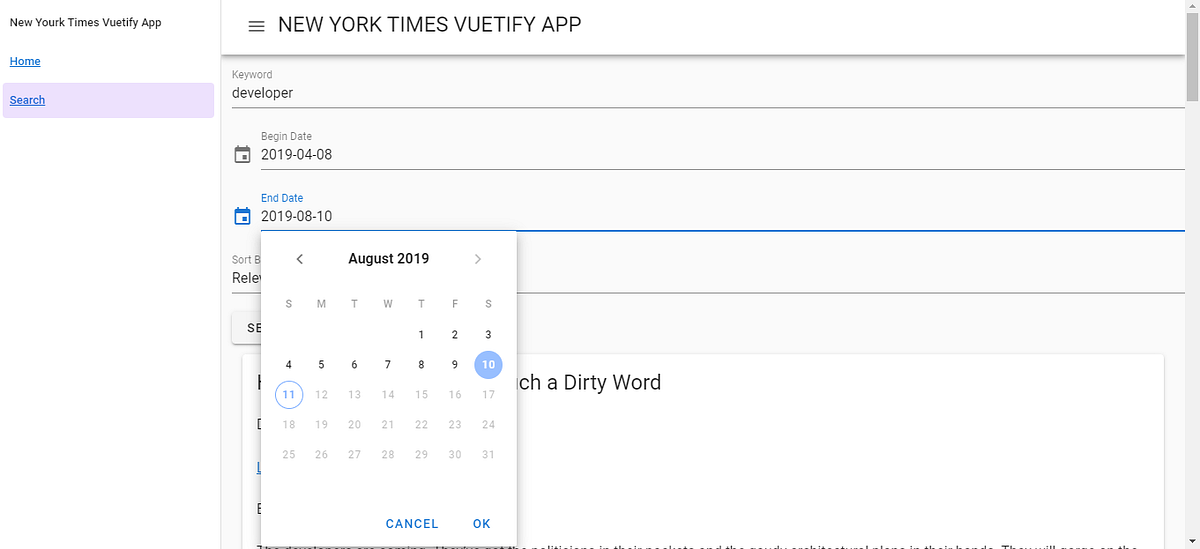
How To Use Vuetify in Vue.js. Building an app that displays data from… | by John Au-Yeung | Better Programming
Bug] Button with router-link prop has incorrect hover style · Issue #2056 · vuetifyjs/vuetify · GitHub